Nota: Este artículo es parte de una serie de artículos relacionados a cómo configurar y personalizar el tema FreshLife de WordPress. Para ir al artículo principal haz clic aquí. En este artículo te mostraremos específicamente cómo personalizar las opciones generales del tema FreshLife de WordPress.
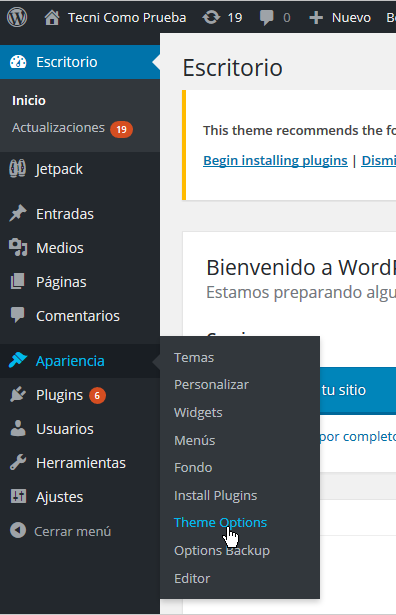
El primer paso para acceder las opciones generales, es ir al Escritorio de WordPress. Entonces verás a mano izquierda el menú principal. Desplaza el mouse sobre la opción que dice Apariencia. Al hacerlo, saldrá un sub-menú. Una de las opciones de este sub-menú es la que dice «Theme Options«. Dale clic a «Theme Options«, como muestra la Imagen #1.

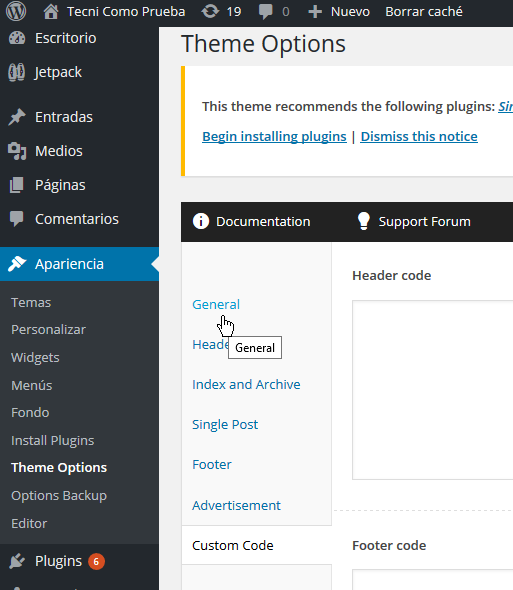
Ahora verás en la parte principal de la pantalla las opciones para personalizar el tema FreshLife de WordPress. Fíjate en la primera, la que dice General y hazle un clic como ves en la Imagen #2.

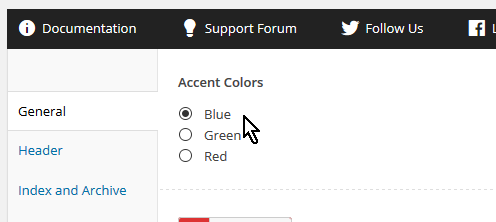
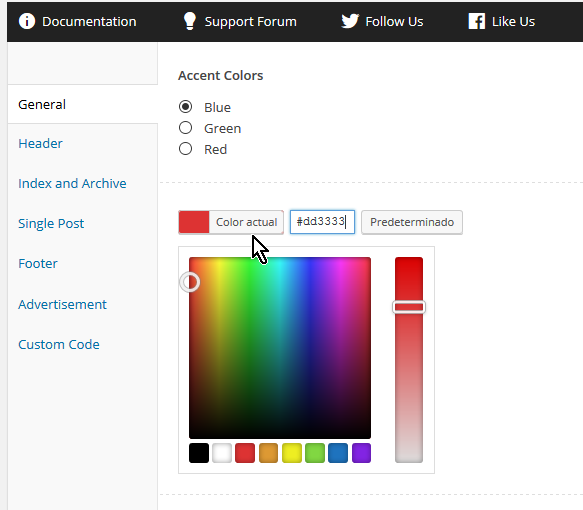
Entonces ahora verás las opciones generales, siendo la primera de estas la que dice «Accent Colors«. Esta opción es para seleccionar el color principal de tu tema. Aquí tienes 3 botones de opción con las siguientes posibilidades: Blue, Green, Red. Selecciona Blue para azul, Green para verde o Red para rojo como muestra la Imagen #3.

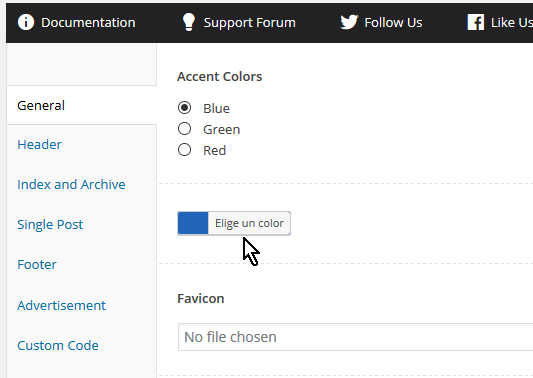
Estos son los colores más usado y por eso están aparte. Pero si no te gusta ninguno de éstos, entonces desplázate más abajo al botón que dice Elige un color y dale clic como muestra la Imagen #4.

Al darle clic al botón Elige un color, FreshLife te mostrará la paleta de colores. Usa el mouse para seleccionar el color que más te agrade para tu página web. Luego de eso pulsa el botón Color actual, el cual puedes ver en la Imagen #5.

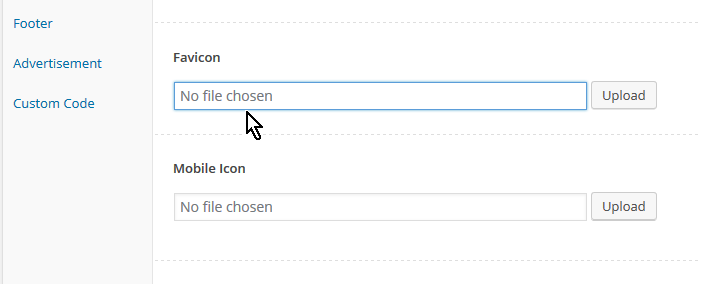
La próxima opción es la que dice «Favicon«. Aquí verás una caja de texto y al lado un botón que dice «Upload«. Al darle clic al botón «Upload«, FreshLife te mostrará la Biblioteca multimedia con todas las fotos disponibles. Entonces debes seleccionar el archivo que contiene tu favicon si así lo tienes. Se recomienda que el tamaño del favicon sea de 32×32 píxeles. Esta opción la puedes ver en la Imagen #6.

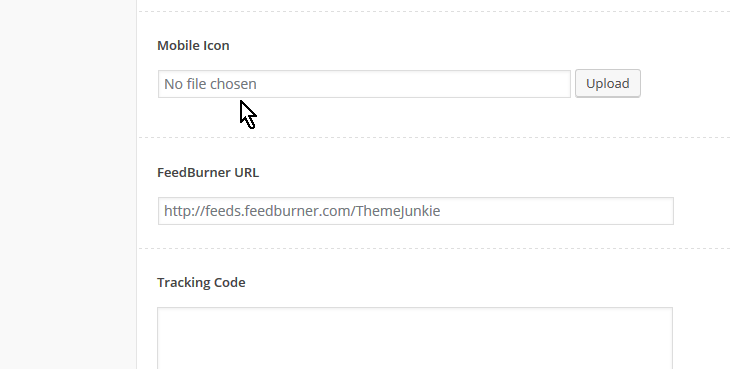
La siguiente opción es la que dice «Mobile Icon» que literalmente significa icono móvil. Esta opción también consiste de una caja de texto junto a un botón «Upload«. Al cliquear el botón «Upload» FreshLife te mostrará la Biblioteca Multimedia de tu página de WordPress. Aquí debes buscar la imagen optimizada para móviles tales como iPhone, iPad y Android. Esta imagen es la que se usará cuando los usuarios creen un acceso directo a tu página en sus aparatos móviles. Se recomienda que el tamaño del «Mobile Icon» sea de de 144×144 píxeles en formato PNG. Puedes ver esta opción en la Imagen #7.

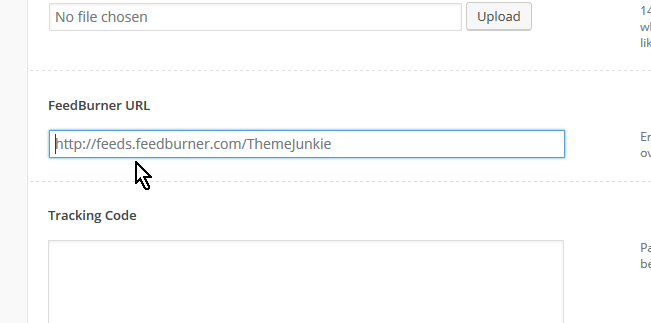
La opción que le sigue es «FeedBurner URL«. FeedBurner es un servicio provisto por Google para el manejo de fuentes web, también conocido como RSS. Si tienes este servicio para tu página web, entra aquí el enlace el mismo como muestra la Imagen #8.

El próximo campo del tema FreshLife de WordPress en el que dice «Tracking Code«. El mismo se usa para entrar cualquier código que sea necesites que se cargue siempre, tales como el rastreo de Google Analytics. Entra el código en la caja de texto según se muestra en la Imagen #9.

Bien importante antes de terminar es guardar los cambios. Para esto haz clic en el botón azul que dice «Save Options» el cual puedes ver dónde se encuentra en la Imagen #10.

Con estos pasos ya sabes cómo personalizar las opciones generales del tema FreshLife de WordPress. Haz clic aquí para continuar con el próximo tema: personalización del encabezado.
